How To Manage A Website Redesign
In this article we will be sharing with you details on how WE managed our website redesign. We’ll be focusing on the MAIN steps of the website redesign process, with particular focus on planning and project management.
If you’re here it’s because you are probably in a limbo right now…you are not sure whether it’s the right time to go through a redesign or not.
We’ve been there!

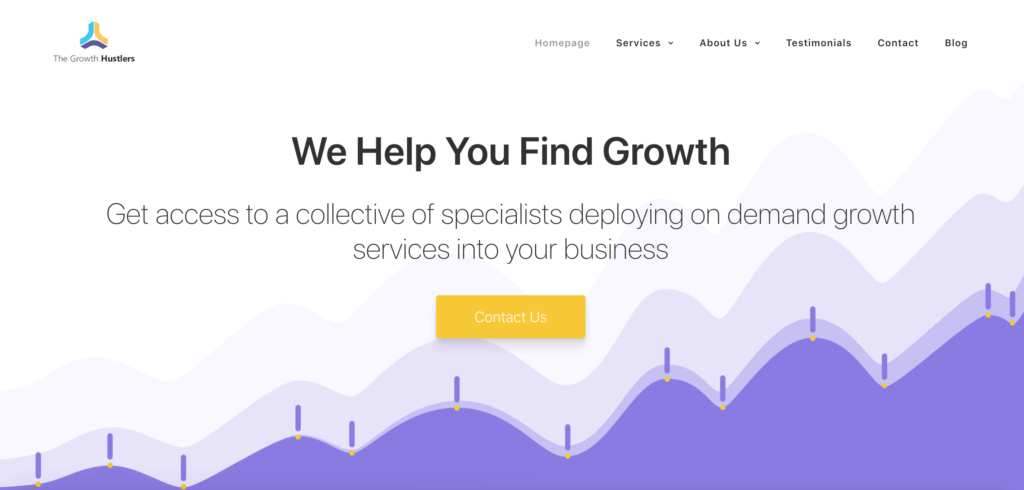
Our New Website (Homepage, Above The Fold)
The purpose of this article is to help you make that final decision. We will be going through 4 MAIN steps:
- Introduction
- Step 1: define the reasons why you need a website redesign
- Step 2: get all pieces together
- Step 3: find a good developer
- Step 4: set up your analytics and drive traffic to it!
- Conclusions
1. Introduction
The importance of retention

At The Growth Hustlers we love to deliver growth for our clients. Actually, we love it to the point that we almost forget about our own growth.
Yes, that’s right…it certainly doesn’t sound like the best growth strategy…does it? However, it has been working for us, so far. Keeping your clients happy will always lead to higher retention rates. Retention has always been our driving force and we are confident it will be in the future too.
The importance of diversifying acquisition

For what concerns our acquisition strategy, referrals have been our top acquisition source. Thanks to our great network we have been able to rely on referrals. Referrals “allowed us” to neglect our website for quite a long period of time…poor website…
In short, our website has never really been our main focus, it was just a way to show we were not a ghost company, in case someone looked us up. The truth is, we were never too happy with the looks of it, but we had no time or money to redesign it. It certainly was not at the top of our priority list.
It’s also true that having to rely on an individual acquisition source (referral in our case), is definitely not a good idea. In short, now that we had some money aside, we decided to prioritise a nice new website redesign.
2. Step 1: define the reasons why you need a website redesign

Start by asking yourself 3 simple questions:
- What purpose does my website serve right now?
- How comfortable am I with the current version of my website?
- What purpose do I want my website to serve in the future?
These were our answers at the time (when we still had our old site live):
1) What purpose does my website serve right now
We use our site to showcase what our clients think about us through a list of testimonials and to inform potential clients about our services.
We also have an acquisition form for potential clients to reach out to us, however we have low traffic volumes and we have not been using the site as a main acquisition source.
We are currently not running any digital marketing campaigns. In short, we are relying on referrals and some LinkedIn outreach which has been working pretty well for us so far.
2) How comfortable am I with the current version of my website?
We’ve never been too comfortable with the look and feel of our website. We don’t think it looks professional enough. Quite frankly it looks a bit cheap…I know that’s harsh…However, it’s also true that we are not front end developers and that since our website traffic is so low, there has not been any real urgency for a redesign so far.
So why now? What has changed?
Well, we now have money in the bank and we’re gearing up for some exciting Traction Testing activity (to find out more about our Traction Testing service, click here).
3) What purpose do I want my website to serve in the future?
We covered some of these in our Intro, however to sum it up, there are 4 main purposes we want our new website to serve:
a)We want it to become an acquisition source where we can comfortably drive traffic to.
b) We want to improve our branding and give The Growth Hustlers an identity people can remember.
c)We want to add and improve some sections. We want to revise our services, showcase testimonials and case studies, offer free audits and growth resources.
d) We want our website to become a “go to place” for people who want to learn more about growth marketing (through our blog, view blog here).
3. Step 2: get all pieces together

It’s all about project management. You will have to make sure you have everything you need. This will be crucial for when you have to brief your developers. When I say everything, I actually mean…everything. Content, illustration, wireframe sketches, videos, logos, sitemaps and more…
The truth is; it’s going to be hard to remember every single thing, however we strongly suggest you give it your really best and plan ahead. Planning ahead will certainly help you speed up the process and reduce mistakes or misunderstandings with your developers.
If you are in a rush for deployment you might also want to create a plan for what is high priority and what is low priority (i.e. what pages do you need first?). This will enable you to push your site live with the priority pages first, while the low priority pages are still in production with your developers.
What did we do?
We created a list of google docs and spreadsheets in a google drive folder, with all the above information broken down by website sections and pages.
In short, we create a main google document with a sitemap, listing all website pages.
We then linked every page (from the main google doc) to their own individual google docs. Each individual google doc had details on content, CTAs, links and wireframe sketches.
Once you got all pieces together, it’s time to brief your designers (assuming you already have someone…).
4. Step 3: find a good developer
If you haven’t got one and don’t know anyone, there are just 2 things you can do:
- Ask someone to refer you to a good designer.
- Find a designer online.
If you need help finding someone just give us a shout.
Actually, feel free to check out one of our partners here, Jacques Peacock. This guy is absolutely great! We did some great work together. We’ll be more than happy to intro you if you want.
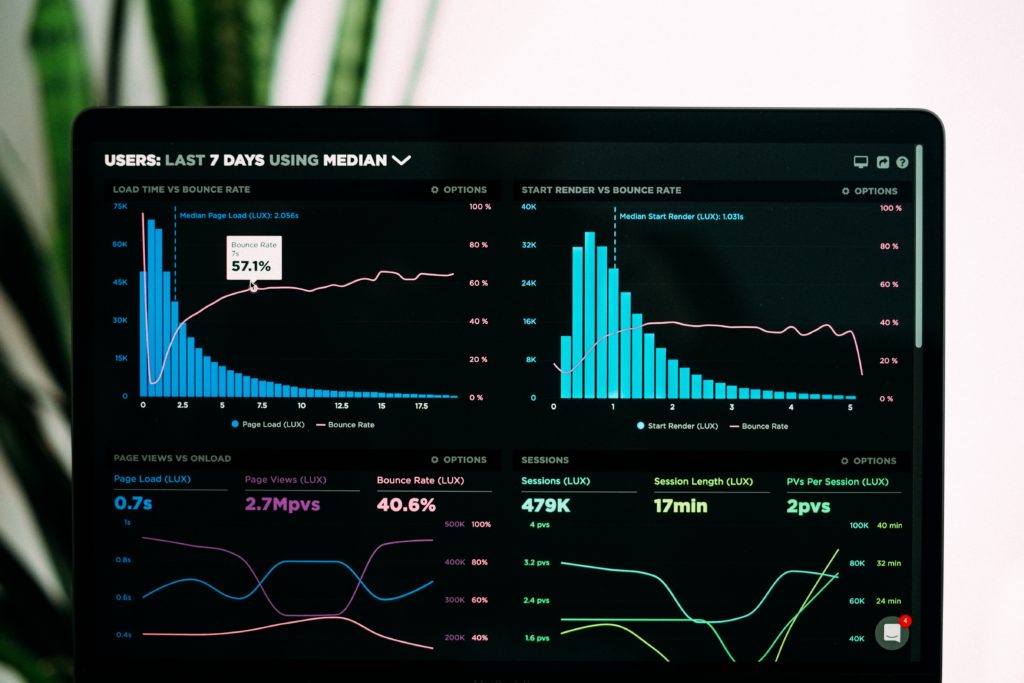
5. Step 4: set up your analytics
Once your website is up and running (actually, even better when it’s still on staging), you’ll want to make sure you have your web analytics tracking set up properly. This step is extremely important, especially if you are planning to run digital marketing campaigns.
We can certainly help! It’s one of our main services.
Find out more about our Analytics service here.
6. Conclusions
Plan and project manage like a pro!
As you probably noticed, we’ve only covered some of the main steps on how to manage a website redesign. We did not cover budgeting management, SEO best practises and other minor details and challenges you might bump into.
We strongly recommend checking out some of these SEO articles below:
- Website Redesign SEO Checklist: Relaunch Your Site Without Losing Rankings by Hubspot
- Why Redesigns Sabotage Your SEO Rankings (And How to Avoid It) by Neil Patel
If you need SEO help we highly recommend getting in touch with Ruth here.
May Growth Be With You!